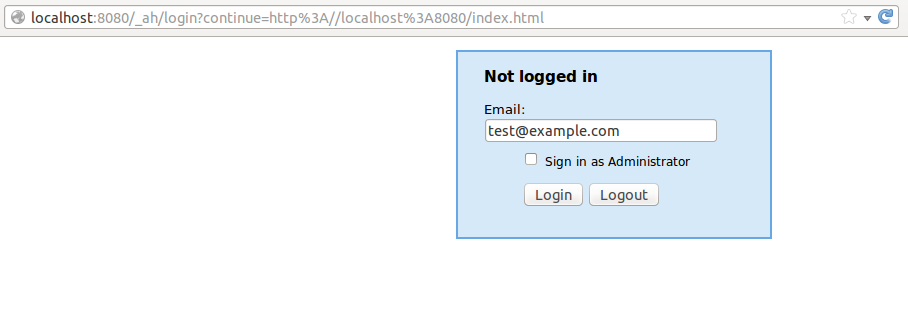
So lets take a closer look how the web login works. I have already secured index.html so when I visit http://localhost:8080/index.html I will get this:

I've been redirected to http://localhost:8080/_ah/login?continue=http%3A//localhost%3A8080/index.html and got a prefilled login dialog. It is a from with two fields (email and admin) and two action buttons where only the Login button is of interest. The target of the form is the page itself. So calling http://localhost:8080/_ah/login?email=test@example.com&admin=True&action=Login should do the the same as pressing the Login button and indeed when it is done it will show the text "Logged in".
Visiting now http://localhost:8080/index.html again with the same browser will get us in. It turned out that it hat set the cookie dev_appserver_login.
So all that has to be done in the Android app to get into the AppEngine dev server is to fire a HttpGet and check for the cookie dev_appserver_login.